
Die Umstellung der Webseite von HTTP auf HTTPS ist mit Chancen und Risiken verbunden, denen man sich als Webmaster bewusst sein sollte. Wer behutsam vorgeht und die wichtigsten Regeln beachtet, der rüstet sich nicht nur für die Zukunft sondern kann unter Umständen sogar von einem kleinen Ranking-Bonus bei Google & Co. profitieren. Wer hingegen die Regeln für eine saubere Umstellung auf HTTPS missachtet oder das Ganze auf die leichte Schulter nimmt, dem droht im schlimmsten Fall ein äußerst schmerzhafter Verlust der bestehenden Rankings.
Ich zeige dir in diesem Beitrag anhand einer Checkliste, wie du deine Webseite Schritt für Schritt auf SSL bzw. HTTPS umstellen kannst – SEO-konform und ohne Ranking-Verlust!
Inhaltsverzeichnis:
- Was ist HTTPS / SSL?
- HTTPS als Ranking Faktor bei Google
- Webseite von HTTP auf HTTPS umstellen
- SEO Checkliste für die Umstellung auf HTTPS
Kommen wir zunächst zu ein paar allgemeinen Informationen rund um das Thema HTTPS, SSL/TLS, Zertifikate, sichere Datenübertragung und die Auswirkungen auf die Webseite und Rankings bei Google und anderen Suchmaschinen.
Was ist HTTPS / SSL?

- Verschlüsselte Datenübertragung: Sämtliche Daten, die zwischen Webserver und Client übermittelt werden sind verschlüsselt, so dass sie nicht von unbefugten Dritten abgefangen werden können. Der Nutzer der Webseite kann sich also darauf verlassen, dass seine Aktivitäten über verschiedene Seiten hinweg nicht mitverfolgt oder gar „abgehört“ werden und ist geschützt vor Datendiebstahl.
- Integrität der Daten: Die Datenintegrität verhindert die unautorisierte Modifikation von Informationen, die zwischen Ihrer Webseite und dem Nutzer übertragen werden. Die übertragenen Daten können nicht unbemerkt verändert oder beschädigt werden.
- Authentifizierung des Clients: Dieser Vorgang dient dazu sicherzustellen, dass ausschließlich der Nutzer mit der Website kommuniziert und sich niemans anders dazwischen schaltet. Das stärkt des Vertrauen der Nutzer in die Webseite und das Unternehmen und schützt vor Man-in-the-Middle-Angriffen.
Mithilfe von HTTPS gesendete Daten können von Dritten nicht manipuliert oder verändert werden. Zur Aktivierung der verschlüsselten Datenübertragung können Webmaster ein sogenanntes SSL-Zertifikat beantragen:
[dsgvo-youtube url=“https://www.youtube.com/watch?v=ANqhinZkkZ8″][/dsgvo-youtube]
HTTPS-Kennzeichnung im Webbrowser
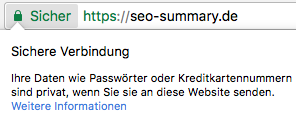
Sichere Verbindung: Webseiten, die vollständig unter HTTPS und somit über eine Sichere Verbindung abgerufen werden, sind im Webbrowser entsprechend gekennzeichnet. Meist erfolgt die Kennzeichnung in Form von einem grünen Schloss vor der URL in der Adressleiste. In Google Chrome sieht das beispielsweise wie folgt aus:

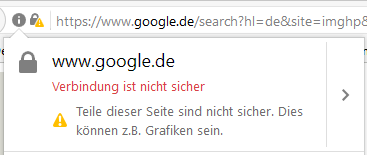
Verbindung ist nicht sicher: Wenn die Seite an sich per HTTPS ausgeliefert werden kann – sprich ein gültiges SSL-Zertifikat vorhanden ist – jedoch nicht alle Inhalte über eine sichere Verbindung ausgeliefert werden (z.B. Bilder, Grafiken oder Skripte), dann wird erfolgt die Kennzeichnung meist in Form eines orangefarbenen Schlosses in der Adressleiste:

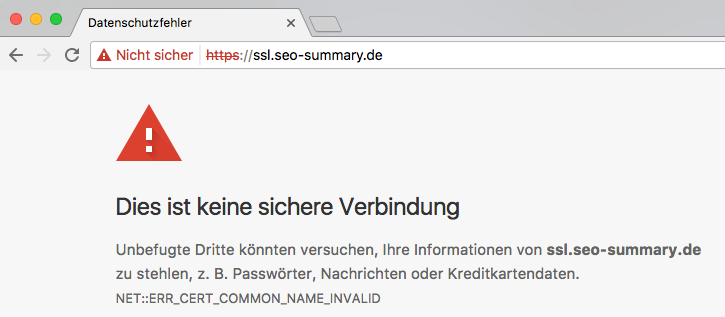
Fehlendes oder ungültiges SSL-Zertifikat: Beim Versuch eine Webseite über HTTPS aufzurufen, die über kein gültiges SSL-Zertifikat verfügt, gibt der Browser sofort eine Warnmeldung aus:

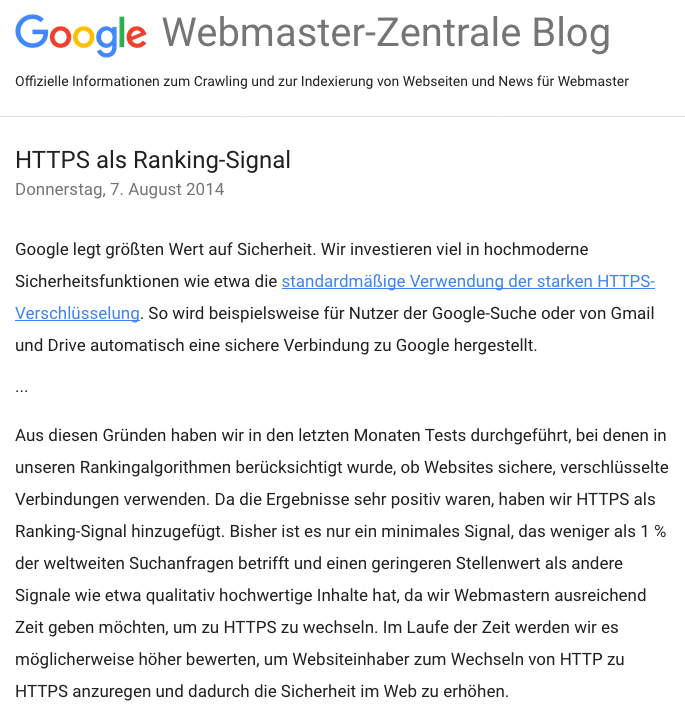
HTTPS als Ranking Faktor bei Google
Google legt größten Wert auf Sicherheit und veröffentliche daher im August 2014 das HTTPS Ranking-Faktor Update – seitdem gilt HTTPS als Ranking-Signal. Die Rankingalgorithmen berücksichtigen bei der Prüfung einer Website, ob diese eine sichere, verschlüsselte Verbindung verwendet. Seit diesem Update können Webseiten, die auf das HTTPS-Protokoll setzen, also einen kleinen Bonus bei der Bewertung durch Google erhalten.
Das Hinzufügen von HTTPS als Ranking-Signal hatte zur Folge, dass innerhalb kürzester Zeit dutzende Webseiten von HTTP auf HTTPS umgestellt wurden in der Hoffnung, einen deutlichen Ranking-Vorteil zu erhalten. Dem ist jedoch nicht so, denn HTTPS ist lediglich ein schwach gewichteter Ranking-Faktor und aufgrund der Masse an Webseiten, die bereits umgestellt wurden, genießt man weniger einen Ranking-Vorteil sondern verhindert vielmehr einen Ranking-Nachteil, indem man weiterhin auf eine unsichere Verbindung setzt.
Da Google Websiteinhaber zum Wechseln von HTTP zu HTTPS anregen und dadurch die Sicherheit im Web erhöhen möchte, darf man für die Zukunft davon ausgehen, dass die sichere Datenübertragung per HTTPS als Ranking-Signal eine immer größere Rolle spielen wird. Du solltest den Umstieg daher so früh wie möglich angehen!

Webseite von HTTP auf HTTPS umstellen
Viele Unternehmen und Webseitenbetreiber nehmen die Umstellung auf das HTTPS-Protokoll auf die leichte Schulter: SSL-Zertifikat beim Webhoster des Vertrauens beantragen, URL’s und Verlinkungen anpassen, fertig. Ein anschließender Besuch der Webseite aus der Sicht eines Nutzer bekräftigt diese Meinung – schließlich funktioniert alles wunderbar und jeder Klick führt auf die gewünschte Seite. Was jedoch hinter den Kulissen passiert, kann mitunter enorme Auswirkung auf das Ranking der Webseite haben und im schlimmsten Fall zu einem starken Ranking-Verlust führen.
Die nachfolgende Checkliste wird dir sowohl bei der Vorbereitung als auch der Durchführung und anschließenden Kontrolle helfen, damit bei der Umstellung von HTTP auf HTTPS auch garantiert nichts schief geht.
Allgemeine und wichtige Tipps zum Einstieg:
- Über leg dir, was für ein Zertifikat zu benötigst: Einzeldomain, mehrere Domains, Subdomains, Wildcard oder Platzhalterzertifikat.
- Verwende starke Sicherheitszertifikate und wähle bei der Einrichtung des Zertifikats für eine hohe Sicherheit einen 2.048-Bit-Schlüssel.
- Leite Nutzer und Suchmaschinen auf die HTTPS-Seite oder -Ressource weiter und verwende dazu serverseitige 301-HTTP-Weiterleitungen.
- Stelle sicher, dass Google die HTTPS-Seiten crawlen und indexieren kann (kein Meta-Tag „noindex“, kein Blockieren über die robots.txt).
- Verwende relative URLs für alle Skripte und Ressourcen (z.B. CSS Stylesheets, Javascript, Bilder, Videos, Dokumente), die sich auf deiner eigenen Domain befinden.
- Stelle sicher, dass externe Skripte und Ressourcen ebenfalls über eine sichere HTTPS-Verbindung aberufen werden.
Weitere Tipps kannst du in den Best Practices von Google zum für die Implementierung von HTTPS in Webseiten nachlesen.
SEO Checkliste für die Umstellung auf HTTPS
Die folgende Checkliste wird dich dabei untersützen, deine Webseite Schritt für Schritt von HTTP auf HTTPS umzustellen, so dass deine bestehenden Rankings bei Google erhalten bleiben.
1. Vorbereitung
Bevor du mit der Umstellung beginnst, solltest du über den aktuellen Stand deiner Webseite im Bilde sein. Das hilft dir nicht nur dabei, die Abläufe und Prozesse besser einschätzen zu können, sondern dient auch der Analyse bzw. dem Vergleich nach der Umstellung.
1.1 Crawlen der Webseite (Ist-Stand Analyse)
Mit einem Website Crawler wie bspw. dem Screaming Frog SEO Spider Tool (bis 500 URLs) oder Xenu’s Link Sleuth kannst du alle URL’s deiner Webseite durchleuchten. Der Crawler verfolgt jeden einzelnen Link auf deiner Webseite und überprüft dessen Status. Links, die auf nicht mehr verfügbare Inhalte und Ressourcen verweisen oder Massenweiterleitungen sollten noch vor der Umstellung auf HTTPS korrigiert werden!
Hier ein Video zum Screaming Frog SEO Spider Tool:
[dsgvo-youtube url=“https://www.youtube.com/watch?v=Uqf1-RJv0bs“][/dsgvo-youtube]
1.2 Indexierungsstatus und Crawling-Ressourcen überprüfen
Wie viele Seiten deiner Webseite sind bei Google indexiert und wie viele Ressourcen stellt Google dem Crawling deiner Webseite zur Verfügung? Diese Informationen sind vor allem bei größeren Webseiten wichtig um abschätzen zu können, wie lange es dauert, bis der Google Bot alle Seiten neu crawlt. Den Indexierungsstatus kannst du mit Hilfe einer Site-Abfrage feststellen. Darüber hinaus empfehle ich jedem Webmaster die Google Search Console (ehem. Webmaster Tools) zu nutzen, denn diese liefert detaillierte Einblicke zur Indexierung und dem Crawling deiner Webseite.
Im Bereich Crawling -> Crawling-Statistiken bspw. kannst du sehen, wie viele Seiten der Google Bot täglich durchschnittlich crawlt und kannst so abschätzen, wie lange es dauern wird, bis er jede einzelne Seite deiner Webseite nach der Umstellung auf https neu besucht hat.
1.3 SSL-Zertifikat beantragen
SSL-Zertifikate können bei jedem beliebigen Anbieter beantragt werden. Meist bietet es sich an, das Zertifikat direkt beim derzeitigen Webhoster zu beantragen. Verwende starke Sicherheitszertifikate und wähle bei der Einrichtung des Zertifikats für eine hohe Sicherheit einen 2.048-Bit-Schlüssel. Das Zertifikat sollte auf maximal 2 Jahre ausgestellt sein. Ein SSL-Zertifikat mit 1 Jahr Laufzeit, welches die Domain validiert, ist meist völlig ausreichend. Eine gesonderte Validierung des Domaininhabers, Prüfung des Zertifikatinhabers oder gar ein Versicherungsschutz spielen i.d.R. eher bei Webshops oder größeren Unternehmen eine Rolle.
Wichtig: Du benötigst ein SSL-Zertifikat für jede einzelne Domain und Subdomain oder aber du entscheidest dich für ein teureres Wildcard-Zertifikat, das alle Subdomains mit abdeckt.
1.4 SSL Zertifikat einbinden und testen
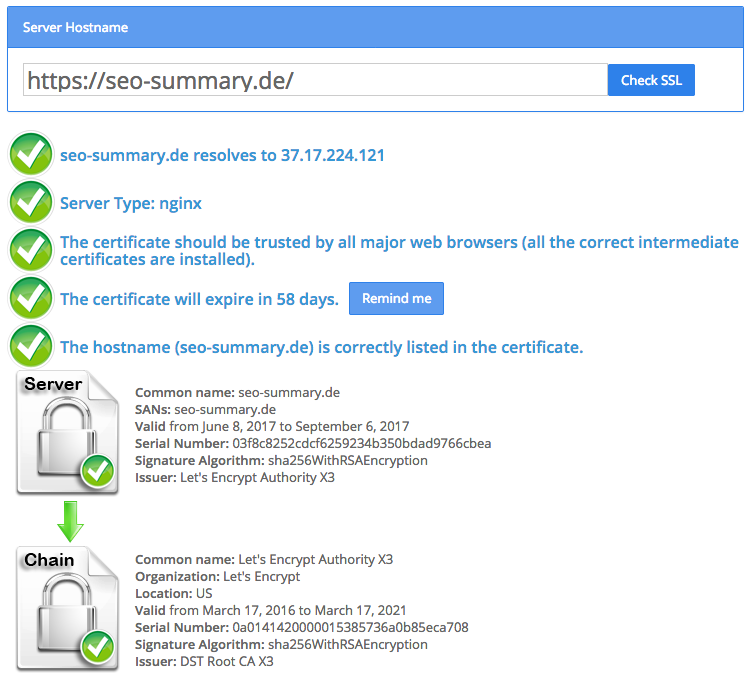
Nachdem das SSL-Zertifikat erfolgreich ausgestellt und eingebunden wurde (bei Zertifikaten über den Webhoster erfolgt die Einbindung i.d.R. automatisch, bei Fremdanbietern müssen die Schlüssel eingetragen werden) kannst du dessen korrekte Funktion überprüfen, denn deine Webseite sollte nun bereits per HTTPS abrufbar sein. Mit den kostenlosen SEO Tools zur Website Validierung SSL Server Test und SSL Checker kannst du dein Zertifikat überprüfen lassen – gib dazu einfach die URL deiner Webseite mit https:// an.

1.5 Kopie der Webseite / Backup erstellen
Bevor du nun mit der Umstellung beginnst, solltest du eine Kopie deiner Webseite erstellen (Datenbank + Webdaten) und diese unbedingt als Backup sichern. Damit du deine Webseite in aller Ruhe auf HTTPS umstellen kannst empfiehlt es sich, mit einer Testumgebung zu arbeiten – sprich mit einer 1:1 Kopie deiner Webseite. Ich persönlich mache das immer über eine Subdomain, für die ich ebenfalls ein SSL-Zertifikat eingerichtet habe.
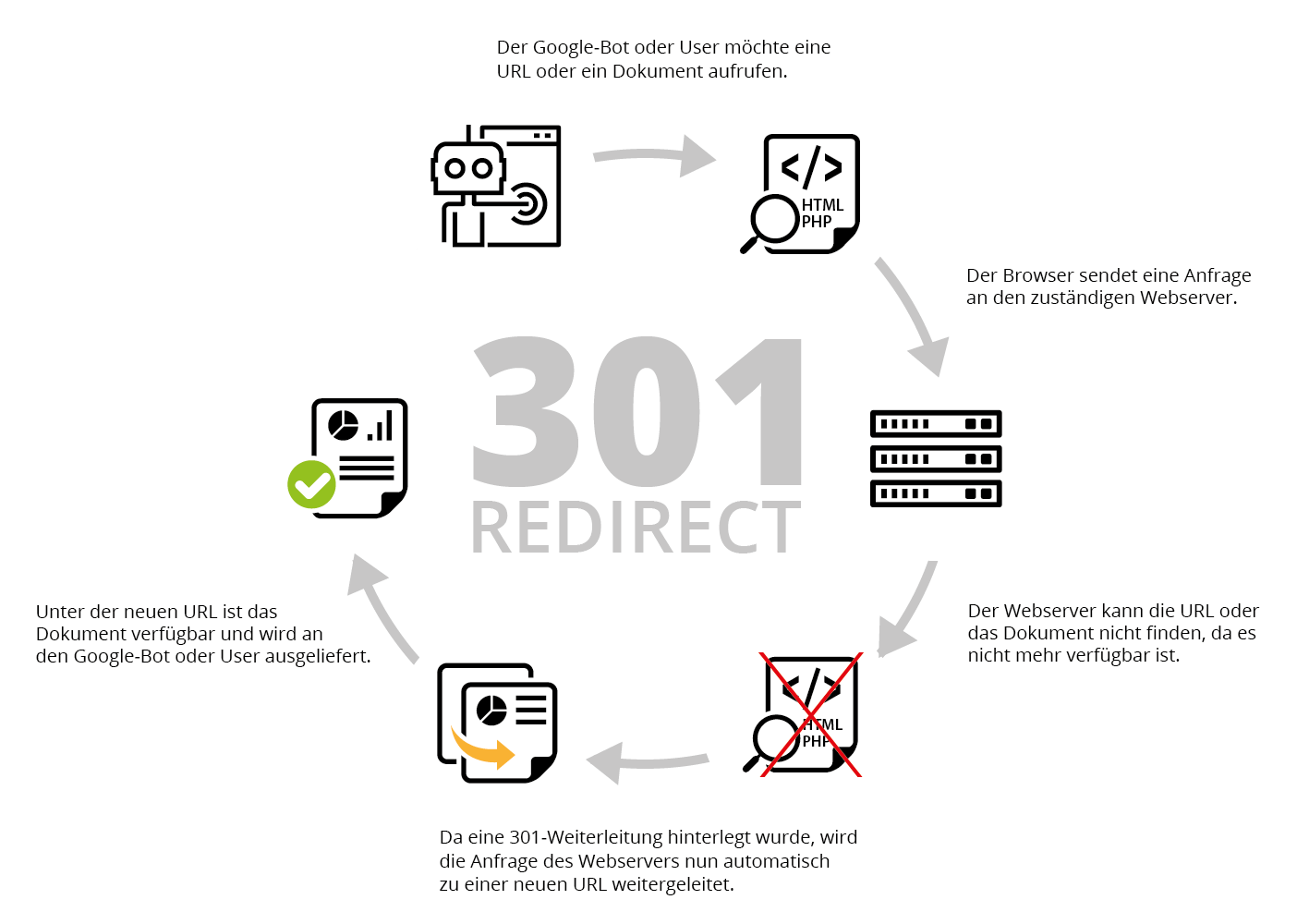
1.6 Informiere dich über 301-Weiterleitungen
Im Zuge der Liveschaltung wirst du dich mit sogenannten 301-Redirects beschäftigen müssen. Es handelt sich dabei um suchmaschinenfreundliche Weiterleitung von der alten HTTP- auf die neue HTTPS-Variante der Seite, bei der 100 Prozent Link Juice vererbt wird und ein eindeutiges Signal an Suchmaschinen gesendet wird, dass die angeforderte Ressource ab sofort dauerhaft unter einer anderen URL auffindbar ist. Informiere dich bereits vorab darüber, wie das Ganze funktioniert, so dass du es bei der Liveschaltung schnell und problemlos einrichten kannst.

2. Anpassung
Wenn alle Punkte aus Schritt 1 erledigt sind, kannst du mit der Anpassung deiner Webseite beginnen. Das Ziel ist es, alle Ressourcen, Verlinkungen und Verweise so umzustellen, dass diese nur noch per HTTPS abgefragt und ausgeliefert werden.
2.1 Verlinkungen anpassen
Du wirst auf deiner Webseite wahrscheinlich nicht alle der nachfolgenden Punkte finden und das ist auch nicht weiter schlimm – kümmere dich einfach um das, was du findest. Sofern deine Webseite mit relativen Pfaden arbeitet (z.B. /feeds/ statt http://www.domain.tld/feeds/), wird das meiste davon bereits automatisch umgestellt. CMS-Systeme wie WordPress z.B. arbeiten in der Regel immer mit realtiven Pfaden, es sei denn du hast selbst absolute Pfade (z.B. in Beitragen oder Seiten) definiert.
Folgende Verlinkungen müssen geprüft und bei Bedarf angepasst werden:
- Interne Links und Weiterleitungen (Navigation, Content, Footer, etc.)
- Medien (Bilder, Dokumente, Videos, etc.)
- CSS- und Javascript-Dateien
- HTTP-Header
- Kanonische URL’s (rel=“canonical“)
- hreflang-Attribute (rel=“alternate“ hreflang=“x“)
- Strukturierte Daten (Schema-Daten)
- Seiten-Nummerierungen (Seite 1, Seite 2, Zurück, Weiter, etc.)
- Kategorien und Archive
- Produktvarianten (bei Webshops)
- Feeds (z.B. RSS)
- CDN-Einstellungen
- XML-Sitemaps
- Mobile Version der Webseite
- AMP Version der Webseite
- Cookies
- www. / non-www.
Für die Anpassung von Links in der Datenbank empfehle ich das kostenlose Database Search and Replace Script von interconnect/it. Anpassungen an Skripten und Dateien können mit jedem beliebigen Editor (Sublime, Atom, Bracket, Notebpad++, etc.) via Mass Search and Replace durchgeführt werden. Wichtig dabei ist, stets ein Backup zu haben!
2.2 HTTPS-Auslieferung prüfen
Der einfachste Weg um zu prüfen, ob alle Skripte und Ressourcen korrekt ausgeliefert werden, ist der Aufruf deiner Testumgebung mittels HTTPS. Vorausgesetzt du hast dort ein gültiges SSL-Zertifikat eingebunden kannst du an der Adressleiste erkennen, ob alles korrekt funktioniert (siehe HTTPS-Kennzeichnung im Webbrowser):
- roter Warnhinweis und/oder rote Kennzeichnung in der Adressleiste: Dein SSL-Zertifikat ist ungültig oder fehlerhaft eingebunden.
- gelbe oder orangene Kennzeichnung in der Adressleiste: Deine Webseite ist per HTTPS erreichbar, es werden jedoch noch nicht alle Inhalte per HTTPS ausgeliefert.
- grüne Kennzeichnung in der Adresseiste: Deine Webseite wird vollständig per HTTPS ausgeliefert, die HTTPS-Verbindung funktioniert fehlerfrei.
Falls du einen roten Warnhinweis erhälst, dann nutze am besten nochmal die unter Punkt 1.4 genannten SSL-Tools, um die korrekte Funktion und Einbindung der SSL-Zertifikate auf die neue Hauptdomain zu prüfen.

2.3 Crawlen der HTTPS-Variante der Testumgebung
Deine Testumgebung wird jetzt komplett verschlüsselt übertragen und vom Webbrowser als „sicher“ eingestuft? Sehr gut! Dann hast du schonmal den größten Teil der Umstellung hinter dir. Nun heißt es, die internen Verlinkungen zu überprüfen. Nutze dazu wieder einen Website Crawler wie bspw. dem Screaming Frog SEO Spider Tool (bis 500 URLs) oder Xenu’s Link Sleuth und sieh dir im Ergebnis an, ob es noch interne Verlinkungen gibt, die auf Seiten und Ressourcen mit dem unsicheren HTTP-Protokoll (http://) verweisen. Das Crawling wird dir sofort zeigen, ob du etwas vergessen hast. Crawling-Fehler solltest du nun eigentlich nicht mehr erhalten – es sei denn, du hast diese beim ersten Crawl (siehe Punkt 1.1) absichtlich nicht behoben.
3. Liveschaltung
Wenn du die folgenden Punkte abhaken kannst, dann bist du bereit für die Liveschaltung:
Validiertes SSL-Zertifikat (siehe Punkt 1.4)
Grüner Sicherheitshinweis im Webbrowser (siehe Punkt 2.2)
Fehlerfreies Crawling-Ergebnis (siehe Punkt 2.3)
Komplett Backup der aktuellen Webseite
3.1 Domain-Umstellung auf HTTPS
Stelle sicher, dass deine Domain nur noch per HTTPS erreichbar ist und alle anderen Varianten darauf umleiten. Wenn du dich beispielsweise dafür entschieden hast, dass deine neue Adresse „https://www.domain.tld“ lautet, dann musst du für folgende Varianten eine Weiterleitung einrichten:
- http://domain.tld
- http://www.domain.tld
- https://domain.tld
Diese Weiterleitung kannst du entweder direkt bei deinem Webhoster einrichten (Stichwort: Domainzuordnungen) oder aber, falls dir dein Webhoster diese Option nicht anbietet, mittels einer 301-Weiterleitung (301-Redirect) per PHP oder htaccess. Voraussetzung dafür ist, dass das Apache rewrite Modul aktiviert und der Webserver bereits via HTTP und HTTPS erreichbar ist.
Beispiel für die Weiterleitung von www auf non-www:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.domain\.de$ [NC]
RewriteRule ^(.*)$ http://domain.de/$1 [L,R=301]
Beispiel für die Weiterleitung von non-www auf www:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.domain\.de$ [NC]
RewriteRule ^(.*)$ http://www.domain.de/$1 [L,R=301]
Nachdem du die bevorzugte Domain festgelegt hast, kannst du nun die Umleitung der restlichen Seiten einrichten, damit diese automatisch auf die HTTPS-Variante umgeleitet werden.
3.2 SEO-konforme HTTPS-Weiterleitung (301-Redirect) einrichten
Wie bereits eingangs erwähnt, hast du dich hoffentlich ausreichend mit dem Thema der 301-Weiterleitungen beschäftigt. Du solltest dich nun schnellstmöglich darum kümmern, dass alle alten URL’s (die ja bei Google & Co. indexiert sind) automatisch auf die HTTPS-Variante umleiten. Fehlende Weiterleitungen oder gar nicht mehr erreichbare Links können verheerende Auswirkungen auf das Ranking deiner Webseite haben, denn sie verursachen entweder Duplicate Content oder aber werden von Google aus dem Index genommen, sollten die Seiten über einen längeren Zeitraum nicht mehr verfügbar sein.
Hier ein Beispiel für die Weiterleitung aller Seiten von HTTP auf HTTPS via htaccess:
RewriteEngine On
RewriteCond %{HTTPS} on
RewriteRule (.*) http://%{HTTP_HOST}%{REQUEST_URI}
oder alternativ (über eine Prüfung des Server-Ports):
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}/$1 [R=301,L]
In beiden Fällen sollte der Code jeweils am Anfang der htaccess-Datei eingefügt werden. Beide Varianten führen zum gleichen Ziel.
Ob die Weiterleitungen korrekt funktionieren kannst du prüfen, indem du a) einzelne URL’s deiner Webseite versuchst mit http:// aufzurufen (diese sollten dann automatisch auf die https-Variante umleiten) und b) eine Site-Abfrage bei Google startest und anschließend willkürlich einige der Suchtreffer durchklickst. Im Idealfall leiten die Seiten immer sofort automatisch auf die jeweilige https-Variante um.
3.3 Crawlen der neuen Domain / robots.txt / Sitemap
Ja, wir crawlen die Webseite jetzt noch einmal und zwar in der https-Variante. Wenn alles richtig umgestellt wurde, dann wirst du jetzt keine ungewollten Verlinkungen oder Fehler mehr finden. Wenn doch: Sofort beseitigen! Überprüfe dabei auch, ob die robots.txt per HTTPS erreichbar ist und ob die Links in deiner Sitemap (sofern du eine solche nutzt) auf https umgestellt sind.
4. Externe Dienste, Backlinks und Monitoring
Wenn alle Punkte aus Schritt 3 umgesetzt sind, dann folgt nun der entspanntere Teil: Die Einrichtung externer Dienste, Backlinks sowie das fortlaufende Monitoring der HTTPS-Umstellung.
4.1 Externe Dienste umstellen und/oder einrichten
Die folgenden Dienste (sofern du diese nutzt) müssen neu eingerichtet werden:
- https-Property in der Google Search Console / den Bing Webmastertools anlegen
- https-Sitemap(s) einreichen
- Umstellung der Web Analytics Property auf https (Google Analytics, Piwik, etc.)
- Google Search Console und Google Analytics verbinden bzw. neu verbinden, falls vorher bereits eine Verbindung für die http-Webseite bestand.
In der Google Search Console erstellst du am besten einen Satz mit allen 4 URL-Varianten (siehe: Properties in Sätze gruppieren) und definierst die von dir gewählte Variante (z.B. https://www.) als bevorzuge Domain (siehe: Bevorzugte Domain festlegen (mit oder ohne „www“)).
Solltest du weitere Dienste nutzen, dann stelle diese ebenfalls um.
4.2 Backlinks auf externen Seiten anpassen
Wenn du die Möglichkeit hast, Links von externen Webseiten anzupassen (z.B. wenn du von eigenen Projekten verlinkst oder irgendwo selbst Links gepostet hast), dann mach das. Links auf Webseiten, die du nicht selbst beeinflussen kann, stellen kein Problem dar, denn Google wird die Links aufgrund der eingerichteten 301-Weiterleitungen problemlos weiterverfolgen können.
4.3 Monitoring
In den ersten Tagen und Wochen nach der Umstellung solltest du deine Webseite stets im Auge behalten. Überprüfe den Indexierungsstatus bei Google per Site-Abfrage (die Anzahl der Treffer sollte nicht nach unten gehen, lediglich die Suchtreffer sollten sich nach und nach in die https-Varianten ändern) und über die Google Search Console. Achte auf Crawling-Fehler und signifikate Veränderungen im Traffic deiner Webseite.
Im Idealfall nutzt du ein professionelles SEO Tool wie beispielsweise die XOVI Suite oder das – für Webseiten mit bis zu 100 URLs kostenlose – OnPage.org und kannst so schnell auf Probleme und Veränderungen im Ranking reagieren.
Ich hoffe, dass dir mein Beitrag bei der Umstellung deiner Webseite von HTTP auf HTTPS hilft oder geholfen hat. Ich kann leider nicht alle Eventualitäten abdecken, daher ist nach wie vor etwas Eigenregie erforderlich. Wenn du bspw. innerhalb deiner Webseite noch Drittsysteme verwendest, die über deine Hauptdomain aufgerufen werden (z.B. einen Blog mit einem eigenen CMS-System), dann musst du diese natürlich noch separat umstellen.
Ansonsten bleibt mir nur zu sagen: Weiterhin viel Erfolg mit deinem Projekt!
